Add Svg Into React - 2025+ DXF Include
Here is Add Svg Into React - 2025+ DXF Include As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).

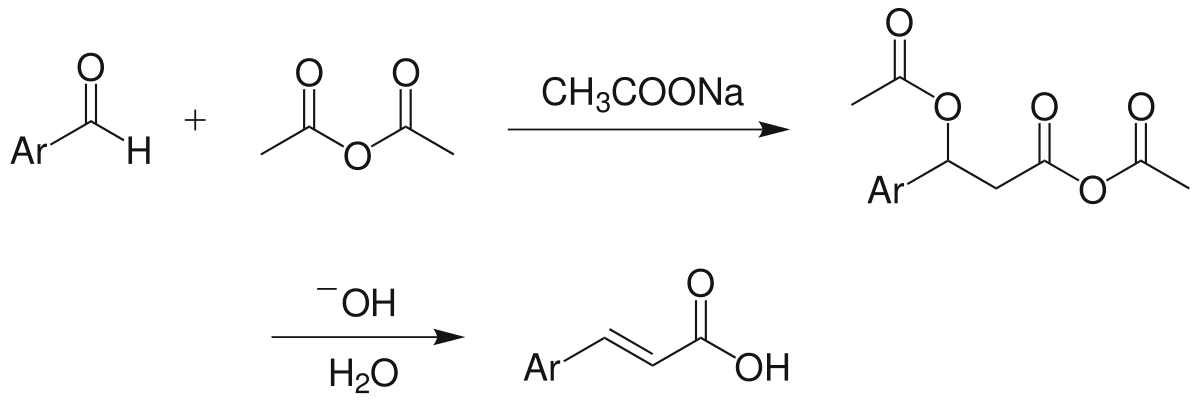
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons from upload.wikimedia.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
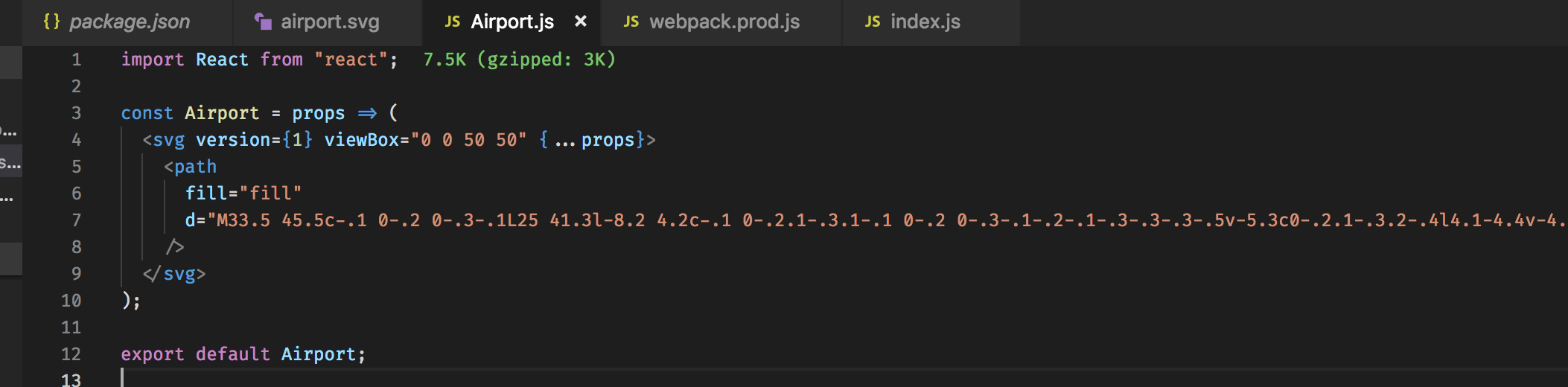
Download Add Svg Into React - 2025+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File React works with the dom and the dom is not only html. Import the image into the file you want to use. The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Svgr takes external svg files and transforms them into react components. Svg simply works in react. In this case, the browser does not need requests to serve graphics. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Add Svg Into React - 2025+ DXF Include SVG, PNG, EPS, DXF File
Download Add Svg Into React - 2025+ DXF Include Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React websites based on create react app, webpack, gatsby or next.js. SVG Cut Files
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Silhouette

Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Import Tuner Logo Download - Logo - icon png svg for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Silhouette

Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
File:Perkin reaction.svg - Wikimedia Commons for Silhouette

We recommend this library for unique id generation to satisfy accessibility needs. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to use SVG Icons as React Components? - RWieruch for Silhouette

Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. Import the image into the file you want to use.
Easily use SVG files in React Native with react-native-svg-transformer - Bram.us for Silhouette

Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
100 lines of code, 4 rectangles, 2 circles, 1 React SVG Loading Spinner | by Xavier Cazalot ... for Silhouette

Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs.
File:Norrish typeII reaction.svg - Wikimedia Commons for Silhouette

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Complex III reaction.svg - Wikimedia Commons for Silhouette

Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs.
File:Duff reaction.svg - Wikimedia Commons for Silhouette

Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
File:Maltase reaction.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Best React Icon Libraries - Free & Amazing Icons - Iconscout Blogs for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Modern Testimonials in React Tutorial - DEV Community for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
File:Proton-proton reaction chain.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. We recommend this library for unique id generation to satisfy accessibility needs.
Graphical UI's with SVG and React, part 2 — Arcs, Angles, and Transformations for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
React JS for WordPress Users: A Basic Introduction - WP FixAll for Silhouette
Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Create SVG Drawing Animation in ReactJS using Animejs for Silhouette

We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
React SVG Morph - Made with React.js for Silhouette

Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Adding Font Awesome Icons to React Projects | by Christine Tran | Medium for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores.
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Download But can we apply the same techniques to web graphics — svg in particular? Free SVG Cut Files
How do I add Gradient Colour to this React Native Chart? | 2021 for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Transform an SVG icon into multiple themes, and generate React iconsVue icons,svg icons for Cricut
We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Flexible SVG components in React. TL;DR: Using SVGs inside of React… | by Timothy Krechel | Medium for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Expo Vector Icons at Vectorified.com | Collection of Expo Vector Icons free for personal use for Cricut
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
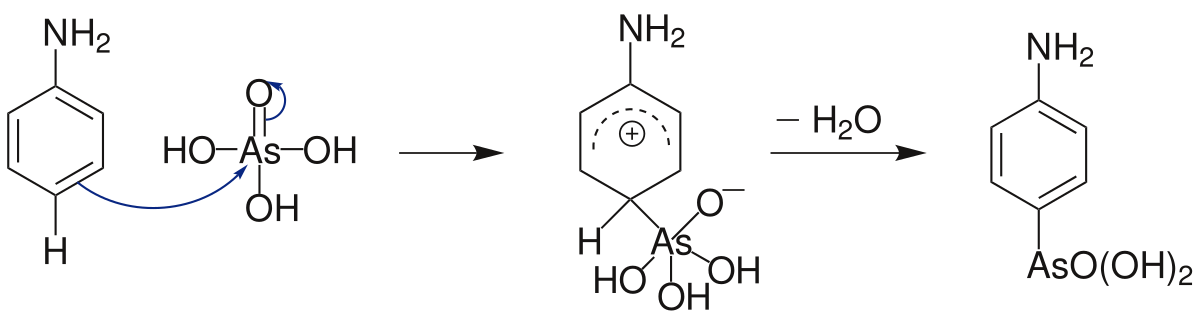
File:Bechamp reaction mechanism.svg - Wikimedia Commons for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
File:Norrish typeII reaction.svg - Wikimedia Commons for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Custom Icon in React Native. Icons in react native application using… | by Anson Mathew | Jul ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
How to create pure react SVG maps with topojson and d3-geo | by Richard Zimerman | Medium for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
File:Proton-proton reaction chain.svg - Wikimedia Commons for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Build a Simple Badge Icon Component With React Native, Navigation, and Redux | by Jonathan ... for Cricut
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
The Best Way to Import SVGs in React - Better Programming - Medium for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React-Native-Svg-Charts Animate Points for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
GitHub - smarppy/fabric-icons: This repository is maintained to allow the import of Office ... for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
25+ Best Free Necessary React Icon Components 2021 - TalkElement for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
Best React Icon Libraries - Free & Amazing Icons - Iconscout Blogs for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
reactjs - HtmlToCanvas crops svg - Stack Overflow for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
react-native-vector-icons Font Awesome 5 Pro icons not working - Stack Overflow for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).

