Add Svg Into React - 170+ SVG Cut File
Here is Add Svg Into React - 170+ SVG Cut File The image is not loaded as a separate file, instead, it's rendered along the html. You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code. Our life was just made even easier.
The image is not loaded as a separate file, instead, it's rendered along the html. You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
We need to thank all the great guys out there (thank you, folks). You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Our life was just made even easier. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
Using svg as a component svgs can be imported and used directly as a react component in your react code.

How To Use Svg In React Js 5 Reasons Why 4 Ways To Do It By David Hockley Kodaps from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 170+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File React will not render the svg data if it is not uri encoded. So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. To render the svg image, add the jotaro component in the component file: Using svg as a component svgs can be imported and used directly as a react component in your react code. Const svg = () => Sometimes it's a custom icon that's not available in a public library. Add the image into your component file now that we've imported the image, let's actually use it. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Manually adding svg files to a react component sometimes you don't want to add a new library just to get an icon. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name.
Add Svg Into React - 170+ SVG Cut File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 170+ SVG Cut File The image is not loaded as a separate file, instead, it's rendered along the html. To render the svg image, add the jotaro component in the component file:
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Our life was just made even easier. You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Const app = () => <img src=/path/image.svg alt= />; SVG Cut Files
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Silhouette

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. We need to thank all the great guys out there (thank you, folks). Our life was just made even easier.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Our life was just made even easier. We need to thank all the great guys out there (thank you, folks).
React Svg Animations for Silhouette
Our life was just made even easier. Using svg as a component svgs can be imported and used directly as a react component in your react code. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name.
How To Use Svg Icons As React Components Rwieruch for Silhouette

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. Our life was just made even easier.
Inject Inline Svg Get Help Frontity Community Forum for Silhouette
As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. We need to thank all the great guys out there (thank you, folks). The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

Our life was just made even easier. The image is not loaded as a separate file, instead, it's rendered along the html. You copy an svg and it give you a react functional component with the svg transformed to react code.
Adding Svg Markup In A React Component Youtube for Silhouette

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Using svg as a component svgs can be imported and used directly as a react component in your react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name.
How To Import Html File Into React Component And Use It As A Component Stack Overflow for Silhouette

We need to thank all the great guys out there (thank you, folks). Using svg as a component svgs can be imported and used directly as a react component in your react code. Our life was just made even easier.
React Native Let S Animate The Svgs Qed42 for Silhouette

You copy an svg and it give you a react functional component with the svg transformed to react code. Our life was just made even easier. Using svg as a component svgs can be imported and used directly as a react component in your react code.
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Silhouette

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Building Svg Maps With React Rapid7 Blog for Silhouette

We need to thank all the great guys out there (thank you, folks). Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name.
How To Create Custom Components In React Digitalocean for Silhouette

You copy an svg and it give you a react functional component with the svg transformed to react code. The image is not loaded as a separate file, instead, it's rendered along the html. We need to thank all the great guys out there (thank you, folks).
How To Load Svg With React And Webpack Pluralsight for Silhouette

Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name.
Image And Svg React Js Tutorial 2 Youtube for Silhouette

Our life was just made even easier. As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Adding Svg Icons To Your React Native App Productcrafters for Silhouette
We need to thank all the great guys out there (thank you, folks). Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Our life was just made even easier.
How To Import A Svg File In Javascript Geeksforgeeks for Silhouette

The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. We need to thank all the great guys out there (thank you, folks).
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

You copy an svg and it give you a react functional component with the svg transformed to react code. We need to thank all the great guys out there (thank you, folks). Our life was just made even easier.
Make A Complex Slider In React Using Svg Benevolent Bytes for Silhouette

We need to thank all the great guys out there (thank you, folks). Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html.
React Svg Animations for Silhouette
As for what reactcomponent does, it basically tells react that an svg image should be imported as a component and not a file name. You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Download ️ sponsor me on github. Free SVG Cut Files
Using Svg Icons Components In React Dev Community for Cricut
You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html. We need to thank all the great guys out there (thank you, folks).
Using svg as a component svgs can be imported and used directly as a react component in your react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Cricut

Our life was just made even easier. We need to thank all the great guys out there (thank you, folks). You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html.
You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. We need to thank all the great guys out there (thank you, folks). Our life was just made even easier. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html.
You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Icon Library In React Why Inline Svg Are Better Than A Font Theodo for Cricut
Our life was just made even easier. We need to thank all the great guys out there (thank you, folks). The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. You copy an svg and it give you a react functional component with the svg transformed to react code.
You copy an svg and it give you a react functional component with the svg transformed to react code. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg Images In React Native Expo App for Cricut

You copy an svg and it give you a react functional component with the svg transformed to react code. We need to thank all the great guys out there (thank you, folks). Using svg as a component svgs can be imported and used directly as a react component in your react code. Our life was just made even easier. The image is not loaded as a separate file, instead, it's rendered along the html.
Using svg as a component svgs can be imported and used directly as a react component in your react code. You copy an svg and it give you a react functional component with the svg transformed to react code.
Image And Svg React Js Tutorial 2 Youtube for Cricut

Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Our life was just made even easier. We need to thank all the great guys out there (thank you, folks).
The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Cricut

We need to thank all the great guys out there (thank you, folks). Our life was just made even easier. You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Building Svg Maps With React Rapid7 Blog for Cricut

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Our life was just made even easier. Using svg as a component svgs can be imported and used directly as a react component in your react code. You copy an svg and it give you a react functional component with the svg transformed to react code. The image is not loaded as a separate file, instead, it's rendered along the html.
Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html.
Align React Native Svg Into View Component Stack Overflow for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. You copy an svg and it give you a react functional component with the svg transformed to react code. Our life was just made even easier. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code.
React Svg Images And The Webpack Loader To Make Them Play Nice By Paige Niedringhaus Itnext for Cricut

We need to thank all the great guys out there (thank you, folks). Our life was just made even easier. You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
How To Create Custom Components In React Digitalocean for Cricut

You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. We need to thank all the great guys out there (thank you, folks). The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Align React Native Svg Into View Component Stack Overflow for Cricut

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Our life was just made even easier. We need to thank all the great guys out there (thank you, folks).
Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code. We need to thank all the great guys out there (thank you, folks). Our life was just made even easier.
Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

We need to thank all the great guys out there (thank you, folks). Our life was just made even easier. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. You copy an svg and it give you a react functional component with the svg transformed to react code.
Building Svg Maps With React Rapid7 Blog for Cricut

We need to thank all the great guys out there (thank you, folks). You copy an svg and it give you a react functional component with the svg transformed to react code. The image is not loaded as a separate file, instead, it's rendered along the html. Our life was just made even easier. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
The image is not loaded as a separate file, instead, it's rendered along the html. You copy an svg and it give you a react functional component with the svg transformed to react code.
Set Background Image In Material Ui Code Example for Cricut

Our life was just made even easier. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. You copy an svg and it give you a react functional component with the svg transformed to react code.
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
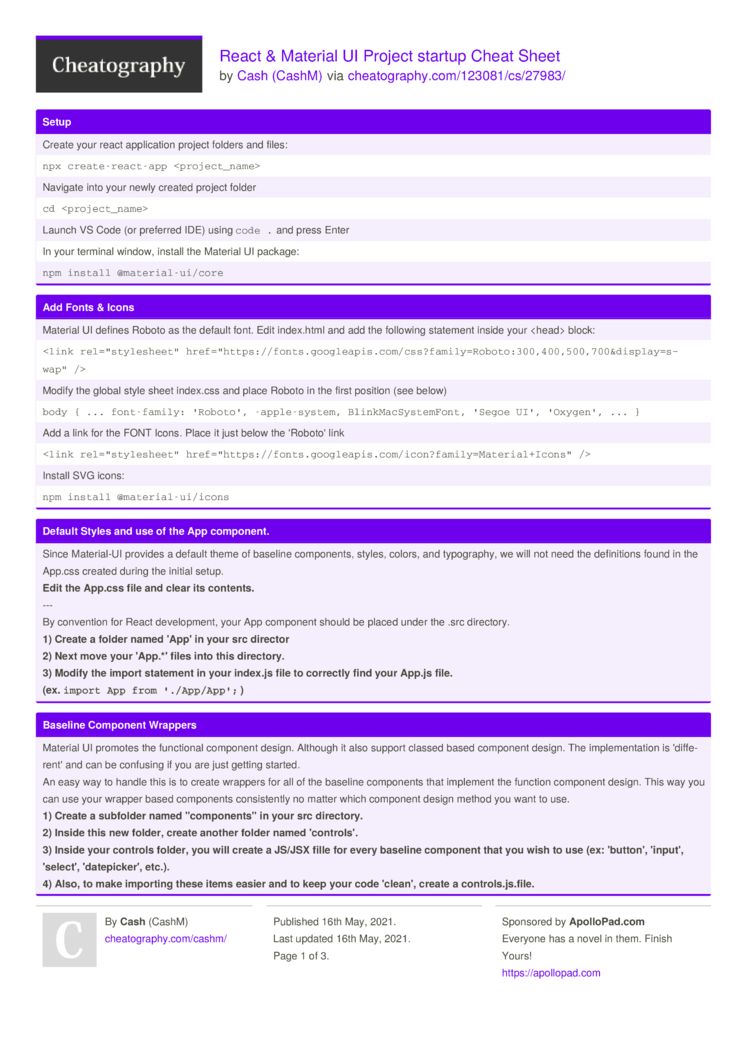
React Material Ui Project Startup Cheat Sheet By Cashm Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion for Cricut

We need to thank all the great guys out there (thank you, folks). Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Our life was just made even easier. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
You copy an svg and it give you a react functional component with the svg transformed to react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
How To Use React Svg Patterns As Backgrounds Rwieruch for Cricut

The image is not loaded as a separate file, instead, it's rendered along the html. We need to thank all the great guys out there (thank you, folks). You copy an svg and it give you a react functional component with the svg transformed to react code. Using svg as a component svgs can be imported and used directly as a react component in your react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
Using svg as a component svgs can be imported and used directly as a react component in your react code. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. Using svg as a component svgs can be imported and used directly as a react component in your react code. We need to thank all the great guys out there (thank you, folks). The image is not loaded as a separate file, instead, it's rendered along the html. You copy an svg and it give you a react functional component with the svg transformed to react code.
The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.
1 for Cricut
Our life was just made even easier. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised. We need to thank all the great guys out there (thank you, folks). Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
The image is not loaded as a separate file, instead, it's rendered along the html. Import svg as a react component (inline svg) due to the disability of the image method, an issue was raised.

